diff --git a/packages/core/src/mods/header/guide/guideModal.tsx b/packages/core/src/mods/header/guide/guideModal.tsx
index f2a8532..373d10d 100644
--- a/packages/core/src/mods/header/guide/guideModal.tsx
+++ b/packages/core/src/mods/header/guide/guideModal.tsx
@@ -1,82 +1,103 @@
import React from 'react';
import 'antd/es/modal/style';
-import './index.less'
+import styles from './index.module.less';
import { Modal, Tabs } from 'antd';
const { TabPane } = Tabs;
-
interface IExportModalProps {
visible: boolean;
onClose: () => void;
}
const renderCode = (code: any) => {
- return {code}
-}
+ return {code};
+};
const QuickStart: React.FC = () => {
- return
-
启动项目
- {renderCode(`$ git clone git@github.com:imgcook/imove.git\n
+ return (
+
+
启动项目
+ {renderCode(`$ git clone git@github.com:imgcook/imove.git\n
$ cd imove\n
$ npm install\n
$ npm run example`)}
-
- 打开
http://localhost:8000/
-

-
-
绘制流程图、编写代码
-
根据你的业务逻辑绘制流程图。双击各节点,完成每个节点的函数编写。
-

-

-
-
在项目中使用
-
这时有两种方式:
-
- - 在线打包出码
- - 本地启动开发模式
-
-
-
1. 在线打包出码
-

-
点击页面右上方的导出按钮后,可以在弹窗内选择导出 代码,此时流程图编译后的代码将以 zip 包的形式下载到本地,你可以解压后再引入项目中使用。
-
-
2. 本地命令行出码
-
安装 CLI
-
- $ npm install -g @imove/cli
-
-
进入项目根目录,imove 初始化
-
- $ cd yourProject
- $ imove --init # 或 imove -i
-
-
本地启动开发模式
-
- $ imove --dev # 或 imove -d
-
-
-
本地启动成功之后,可以看到原来的页面右上角会显示连接成功。
-

-
-
此时页面上触发 保存快捷键 Ctrl + S 时,可以看到当前项目的 src 目录下会多出一个 logic 目录,这就是 imove 编译生成的代码,此时你只要在你的组件中调用它即可。
-
-
如上代码所示,需要注意两点:
-
- - 通过 logic.on 方法监听事件,事件名和参数与流程图中节点代码的 ctx.emit 相对应
- - 通过 logic.invoke 方法调用逻辑,事件名与流程图中的开始节点的 逻辑触发名称 相对应,不然会调用失败
-
-
-}
+ 打开
http://localhost:8000/
+

+
绘制流程图、编写代码
+
根据你的业务逻辑绘制流程图。双击各节点,完成每个节点的函数编写。
+

+

+
在项目中使用
+
这时有两种方式:
+
+ - 在线打包出码
+ - 本地启动开发模式
+
+
1. 在线打包出码
+

+
+ 点击页面右上方的导出按钮后,可以在弹窗内选择导出
+ 代码,此时流程图编译后的代码将以 zip
+ 包的形式下载到本地,你可以解压后再引入项目中使用。
+
+
2. 本地命令行出码
+
安装 CLI
+
$ npm install -g @imove/cli
+
进入项目根目录,imove 初始化
+
$ cd yourProject $ imove --init # 或 imove -i
+
本地启动开发模式
+
$ imove --dev # 或 imove -d
+
本地启动成功之后,可以看到原来的页面右上角会显示连接成功。
+

+
+ 此时页面上触发 保存快捷键 Ctrl + S 时,可以看到当前项目的 src
+ 目录下会多出一个 logic 目录,这就是 imove
+ 编译生成的代码,此时你只要在你的组件中调用它即可。
+
+
如上代码所示,需要注意两点:
+
+ -
+ 通过 logic.on 方法监听事件,事件名和参数与流程图中节点代码的 ctx.emit
+ 相对应
+
+ -
+ 通过 logic.invoke 方法调用逻辑,事件名与流程图中的开始节点的
+ 逻辑触发名称 相对应,不然会调用失败
+
+
+
创建节点
-
项目启动成功后,可以从左侧面板中依次拖动节点至中间的画布,从而完成流程图的绘制工作
-

+
+ 项目启动成功后,可以从左侧面板中依次拖动节点至中间的画布,从而完成流程图的绘制工作
+
+

- )
-}
+ );
+};
const NodeType: React.FC = () => {
return (
@@ -84,99 +105,140 @@ const NodeType: React.FC = () => {
节点类型
在 iMove 中,我们将流程图的节点一共分为以下 3 种类型:
- - 开始节点:逻辑起始,是所有流程的开始,可以是一次生命周期初始化/一次点击
+ -
+ 开始节点:逻辑起始,是所有流程的开始,可以是一次生命周期初始化/一次点击
+
- 行为节点:逻辑执行,可以是一次网络请求/一次改变状态/发送埋点等
- 分支节点:逻辑路由,根据不同的逻辑执行结果跳转到不同的节点
(注:一条逻辑流程必须以 开始节点 为起始)
- 根据上述的规范描述,我们可以绘制出各种各样的逻辑流程图,例如获取个人数据的逻辑流程图如下所示:
-  +
+
+ 根据上述的规范描述,我们可以绘制出各种各样的逻辑流程图,例如
+ 获取个人数据的逻辑流程图如下所示:
+
+  - )
-}
+ );
+};
const ConfigNode: React.FC = () => {
return (
- )
-}
+ );
+};
const ConfigNode: React.FC = () => {
return (
配置节点
依次选中图中的节点,完成右边面板中的基础配置信息填写
-

+

通常来说,基础信息配置使用频率最高的有:
- 显示名称:更改节点名称
- 代码:编辑节点代码
- - 逻辑触发名称:开始节点类型专属配置,项目代码使用时根据这个值触发逻辑调用
+ -
+ 逻辑触发名称:开始节点类型专属配置,项目代码使用时根据这个值触发逻辑调用
+
- )
-}
+ );
+};
const CodeStyle: React.FC = () => {
return (
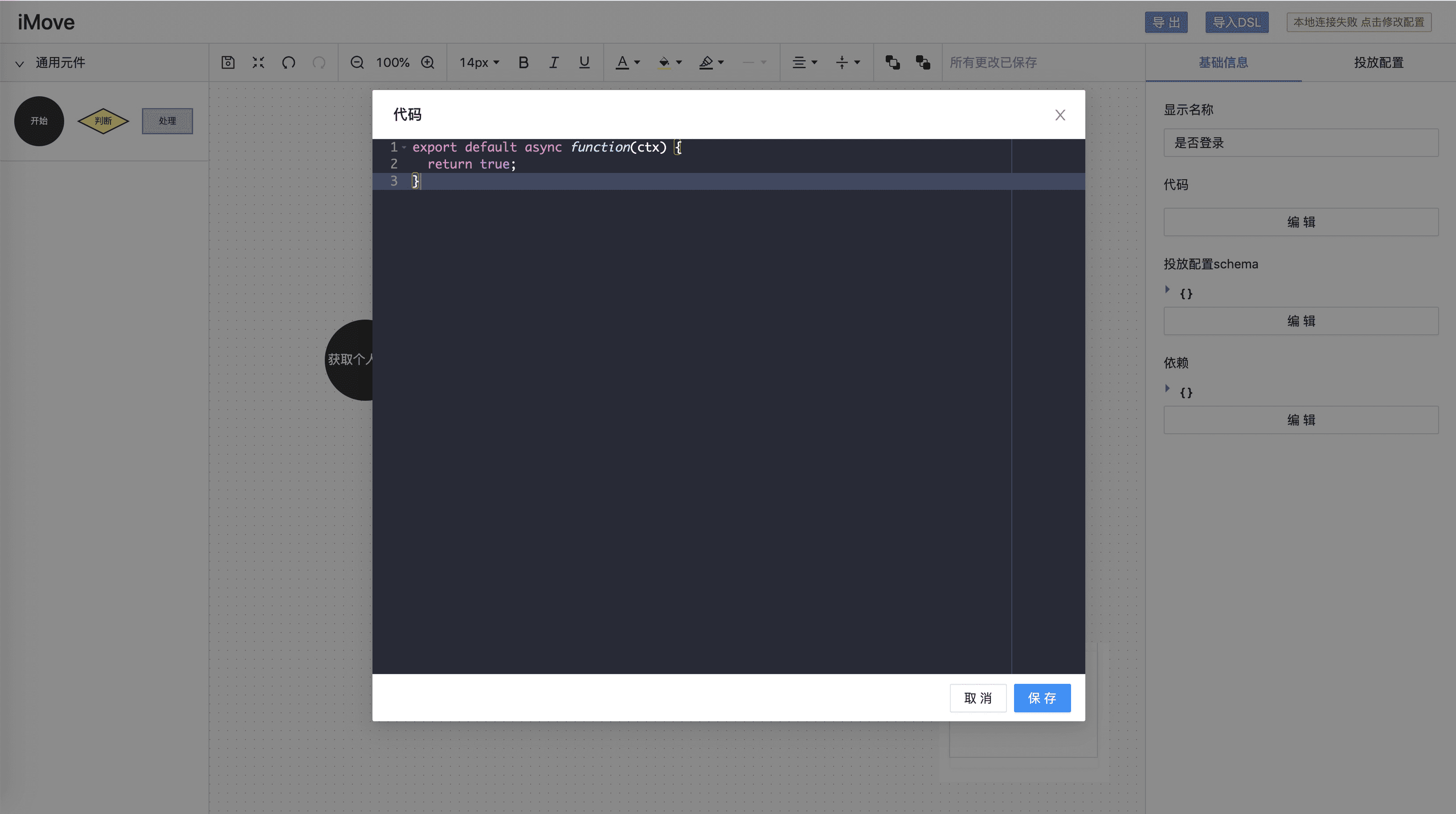
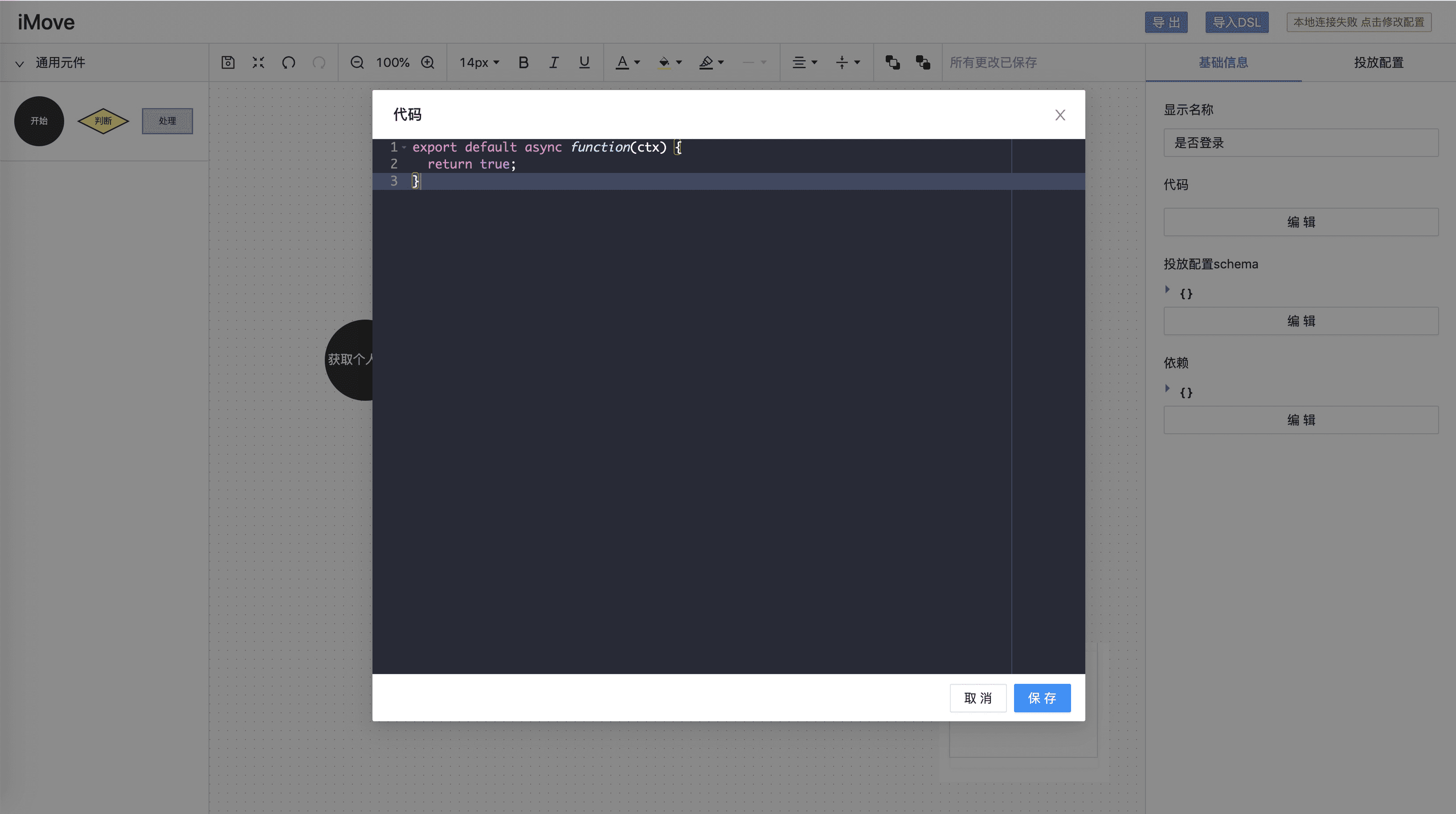
节点代码规范
点击编辑按钮,可打开代码编辑器
-

-
每个节点的代码等价于一个 js 文件,因此你不用担心全局变量的命名污染问题,甚至可以 import 现有的 npm 包,但最后必须 export 出一个函数。需要注意的是,由于 iMove 天生支持节点代码的异步调用,因此 export 出的函数默认是一个 promise。
-
就拿 是否登录 这个分支节点为例,我们来看下节点代码该如何编写:
+

+
+ 每个节点的代码等价于一个 js
+ 文件,因此你不用担心全局变量的命名污染问题,甚至可以 import 现有的 npm
+ 包,但最后必须 export 出一个函数。需要注意的是,由于 iMove
+ 天生支持节点代码的异步调用,因此 export 出的函数默认是一个 promise。
+
+
+ 就拿 是否登录 这个分支节点为例,我们来看下节点代码该如何编写:
+
{renderCode(`export default async function() {\n
return fetch('/api/isLogin')\n
.then(res => res.json())\n
.then(res => {\n
- const {success, data: {isLogin} = {}} = res;\n
- return success && isLogin;\n
+ const {success, data: {isLogin} = {}} = res\n
+ return success && isLogin\n
}).catch(err => {\n
- console.log('fetch /api/isLogin failed, the err is:', err);\n
- return false;\n
- });\n
+ console.log('fetch /api/isLogin failed, the err is:', err)\n
+ return false\n
+ })\n
}\n
`)}
-
注:由于该节点是分支节点,因此其 boolean 返回值决定了整个流程的走向
+
+ 注:由于该节点是分支节点,因此其 boolean
+ 返回值决定了整个流程的走向
+
- )
-}
+ );
+};
const NodeConnect: React.FC = () => {
return (
节点间数据通信
-
在 iMove 中,数据是以流(pipe)的形式从前往后进行流动的,也就是说前一个节点的返回值会是下一个节点的输入。不过也有一个例外,由于分支节点的返回值会是 boolean 类型,因此它的下游节点拿到的输入必将是一个 boolean 类型值,从而造成数据流的中断。为此,我们进行了一定的改造,分支节点的作用只负责数据流的转发,就像一个开关一样,只决定数据流的走向,但不改变流向下游的数据流值。
-
因此,前文例子中的请求profile接口和返回数据两个节点会成为数据流的上下游关系。我们再来看下他们之间是如何进行数据通信的:
+
+ 在 iMove
+ 中,数据是以流(pipe)的形式从前往后进行流动的,也就是说前一个节点的返回值会是下一个节点的输入。不过也有一个例外,由于
+ 分支节点的返回值会是 boolean
+ 类型,因此它的下游节点拿到的输入必将是一个 boolean
+ 类型值,从而造成数据流的中断。为此,我们进行了一定的改造,分支节点的作用只负责数据流的转发,就像一个开关一样,只决定数据流的走向,但不改变流向下游的数据流值。
+
+
+ 因此,前文例子中的请求profile接口和返回数据
+ 两个节点会成为数据流的上下游关系。我们再来看下他们之间是如何进行数据通信的:
+
{renderCode(`// 节点: 请求profile接口\n
export default async function() {\n
return fetch('/api/profile')\n
.then(res => res.json())\n
.then(res => {\n
- const {success, data} = res;\n
- return {success, data};\n
+ const {success, data} = res\n
+ return {success, data}\n
}).catch(err => {\n
- console.log('fetch /api/isLogin failed, the err is:', err);\n
- return {success: false};\n
- });\n
+ console.log('fetch /api/isLogin failed, the err is:', err)\n
+ return {success: false}\n
+ })\n
}\n
`)}
{renderCode(`// 节点: 接口成功\n
export default async function(ctx) {\n
// 获取上游数据\n
- const pipe = ctx.getPipe() || {};\n
- return pipe.success;\n
+ const pipe = ctx.getPipe() || {}\n
+ return pipe.success\n
}\n
`)}
{renderCode(`// 节点: 返回数据\n
const doSomething = (data) => {\n
// TODO: 数据加工处理\n
- return data;\n
-};\n
+ return data\n
+}\n
export default async function(ctx) {\n
// 这里获取到的上游数据,不是"接口成功"这个分支节点的返回值,而是"请求profile接口"这个节点的返回值\n
- const pipe = ctx.getPipe() || {};\n
- ctx.emit('updateUI', {profileData: doSomething(pipe.data)});\n
+ const pipe = ctx.getPipe() || {}\n
+ ctx.emit('updateUI', {profileData: doSomething(pipe.data)})\n
}\n
`)}
- 如上代码所述,每个下游节点可以调用
ctx.getPipe 方法获取上游节点返回的数据流。另外,需要注意的是
返回数据 节点的最后一行代码
ctx.emit('eventName', data) 需要和你项目中的代码配合使用。
+ 如上代码所述,每个下游节点可以调用
ctx.getPipe{' '}
+ 方法获取上游节点返回的数据流。另外,需要注意的是
返回数据{' '}
+ 节点的最后一行代码
ctx.emit('eventName', data){' '}
+ 需要和你项目中的代码配合使用。
- )
-}
+ );
+};
const HowToUse: React.FC = () => {
return (
@@ -189,47 +251,111 @@ const HowToUse: React.FC = () => {
1. 在线打包出码
-  -
- 点击页面右上方的导出按钮后,可以在弹窗内选择导出 代码,此时流程图编译后的代码将以 zip 包的形式下载到本地,你可以解压后再引入项目中使用。
+  +
+
+ 点击页面右上方的导出按钮后,可以在弹窗内选择导出
+ 代码,此时流程图编译后的代码将以 zip
+ 包的形式下载到本地,你可以解压后再引入项目中使用。
+
2. 本地命令行出码
安装 CLI
-
- $ npm install -g @imove/cli
-
+ $ npm install -g @imove/cli
进入项目根目录,imove 初始化
-
- $ cd yourProject
- $ imove --init # 或 imove -i
-
+ $ cd yourProject $ imove --init # 或 imove -i
本地启动开发模式
-
- $ imove --dev # 或 imove -d
-
+ $ imove --dev # 或 imove -d
本地启动成功之后,可以看到原来的页面右上角会显示连接成功。
-  +
+  -
- 此时页面上触发 保存快捷键 Ctrl + S 时,可以看到当前项目的 src 目录下会多出一个 logic 目录,这就是 imove 编译生成的代码,此时你只要在你的组件中调用它即可。
+
+ 此时页面上触发 保存快捷键 Ctrl + S 时,可以看到当前项目的 src
+ 目录下会多出一个 logic 目录,这就是 imove
+ 编译生成的代码,此时你只要在你的组件中调用它即可。
+
如上代码所示,需要注意两点:
- - 通过 logic.on 方法监听事件,事件名和参数与流程图中节点代码的 ctx.emit 相对应
- - 通过 logic.invoke 方法调用逻辑,事件名与流程图中的开始节点的 逻辑触发名称 相对应,不然会调用失败
+ -
+ 通过 logic.on 方法监听事件,事件名和参数与流程图中节点代码的 ctx.emit
+ 相对应
+
+ -
+ 通过 logic.invoke 方法调用逻辑,事件名与流程图中的开始节点的
+ 逻辑触发名称 相对应,不然会调用失败
+
- )
-}
+ );
+};
const Document: React.FC = () => {
return (
-
使用文档
-
-
+
文档汇总
+
+
+
+
+
+
+
-
-
+
+
+
-
+
-
+
-
+
-
+
-
+
-
+
-
+
-
);
diff --git a/packages/core/src/mods/header/guide/index.less b/packages/core/src/mods/header/guide/index.module.less
similarity index 87%
rename from packages/core/src/mods/header/guide/index.less
rename to packages/core/src/mods/header/guide/index.module.less
index 3c9ba31..51fc721 100644
--- a/packages/core/src/mods/header/guide/index.less
+++ b/packages/core/src/mods/header/guide/index.module.less
@@ -1,5 +1,5 @@
-.guide-container{
- height:600px;
+.guideContainer{
+ height:650px;
.tabPane{
height:600px;
diff --git a/packages/core/src/mods/header/guide/index.tsx b/packages/core/src/mods/header/guide/index.tsx
index ddb76bd..5c4c885 100644
--- a/packages/core/src/mods/header/guide/index.tsx
+++ b/packages/core/src/mods/header/guide/index.tsx
@@ -3,8 +3,7 @@ import React, { useState } from 'react';
import { Button } from 'antd';
import GuideModal from './guideModal';
-const Export: React.FC = props => {
-
+const Export: React.FC = (props) => {
const [modalVisible, setModalVisible] = useState(false);
const onOpenModal = () => setModalVisible(true);
@@ -12,11 +11,10 @@ const Export: React.FC = props => {
return (
-
-
+
+
);
};
 -
-
-
-  -
-  -
-
-
-  -
-  -
-
-
-  +
+  +
+  +
+  +
+  +
+  +
+ 
 +
+  - )
-}
+ );
+};
const ConfigNode: React.FC = () => {
return (
- )
-}
+ );
+};
const ConfigNode: React.FC = () => {
return (
 +
+ 
 -
-  +
+  +
+  -
-